详细流程
简易流程:
- qiankun 会用 原生fetch方法,请求微应用的 entry 获取微应用资源,然后通过 response.text 把获取内容转为字符串。
- 将 HTML 字符串传入 processTpl 函数,进行 HTML 模板解析,通过正则匹配 HTML 中对应的 javaScript(内联、外联)、css(内联、外联)、代码注释、entry、ignore 收集并替换,去除
html/head/body等标签,其他资源保持原样 - 将收集的
styles外链URL对象通过 fetch 获取 css,并将 css 内容以<style>的方式替换到原来 link标签的位置 - 收集 script 外链对象,对于异步执行的 JavaScript 资源会打上
async标识 ,会使用 requestIdleCallback 方法延迟执行。 - 接下来会创建一个匿名自执行函数包裹住获取到的 js 字符串,最后通过 eval 去创建一个执行上下文执行 js 代码,通过传入 proxy 改变 window 指向,完成 JavaScript 沙箱隔离。源码位置。
- 由于 qiankun 是自执行函数执行微应用的 JavaScript,因此在加载后的微应用中是看不到 JavaScript 资源引用的,只有一个资源被执行替换的标识。
- 当一切准备就绪的时候,执行微应用的 JavaScript 代码,渲染出微应用
极限应用场景
-
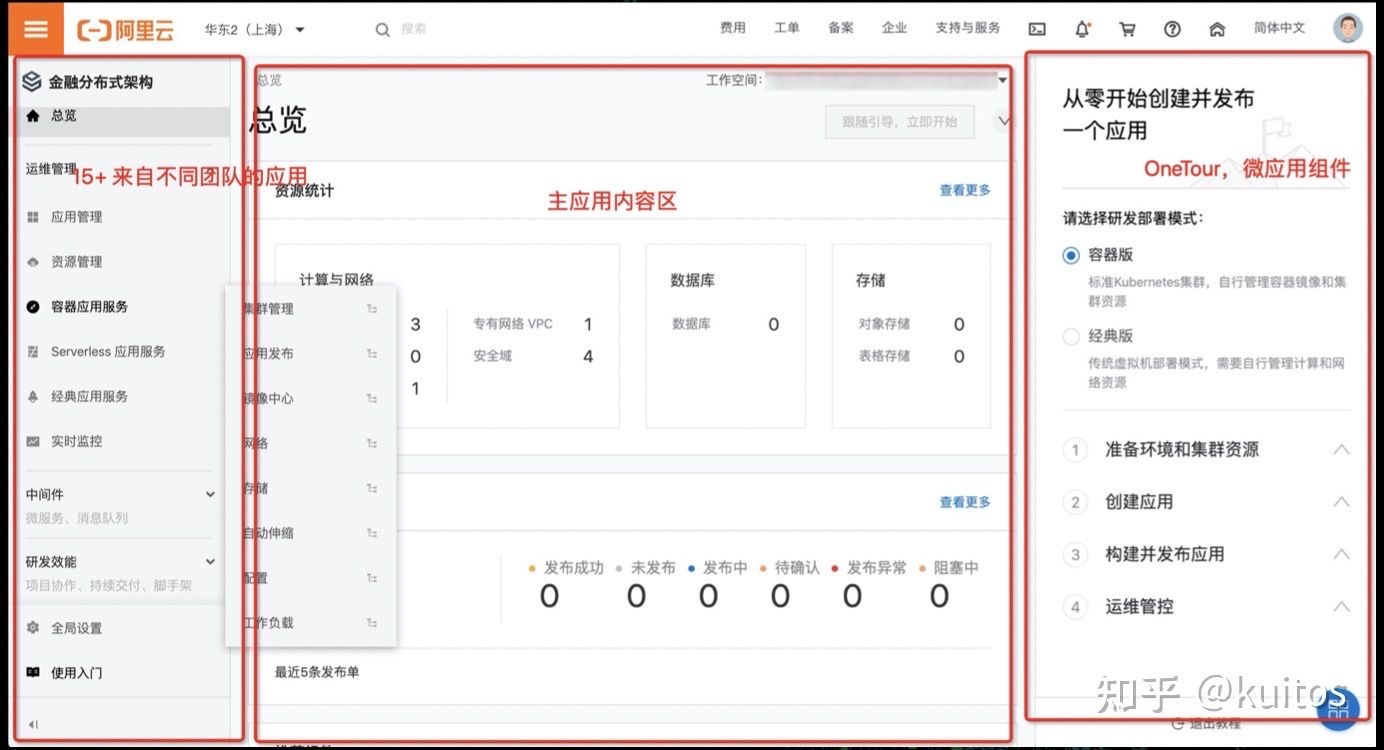
与路由绑定的方式渲染微应用
接入这类平台的微应用,通常只需要提供自己的 entry html 地址,并为其分配一个路由规则即可,会根据当前路由自动切换微应用加载。

v2-c345f8bf9c8855176037f6b48e315caf_1440w -
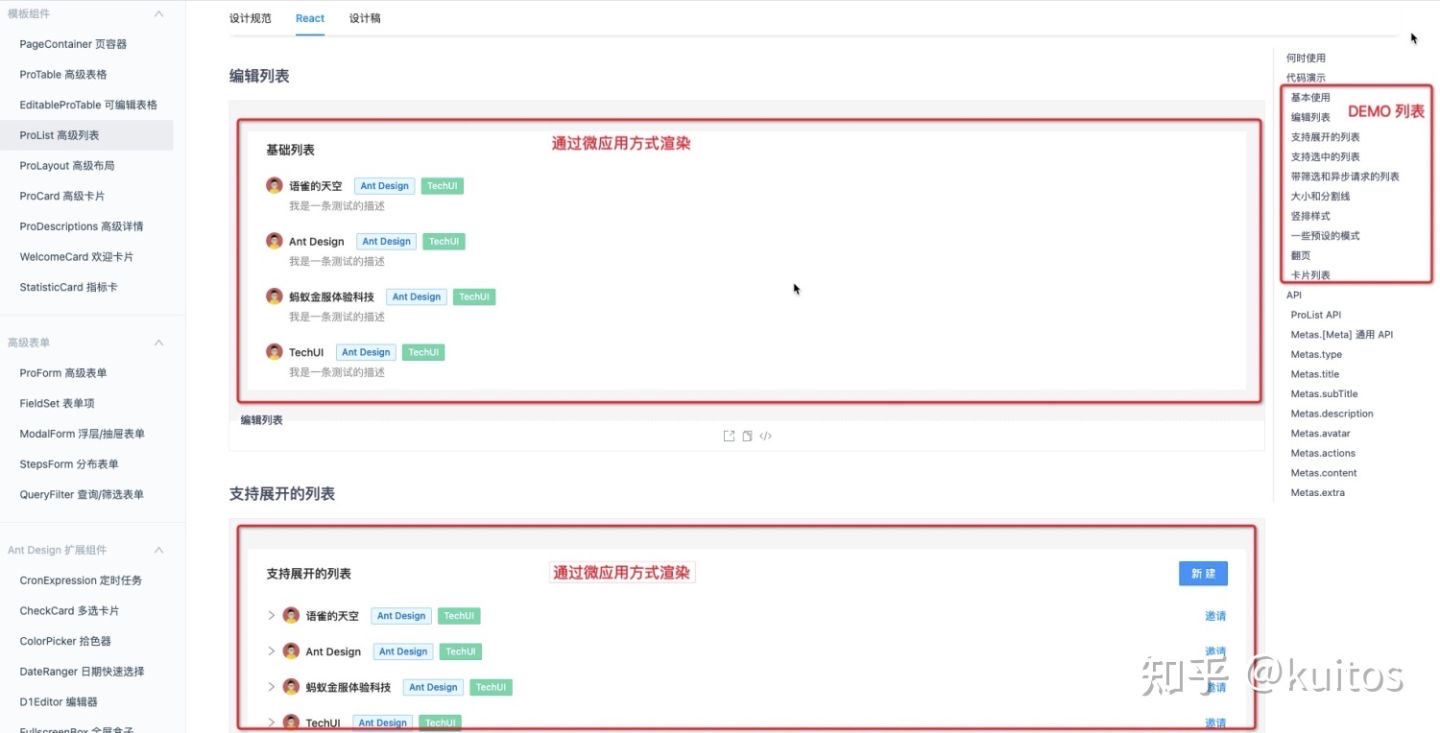
以组件的方式使用微应用
开发者可以在脱离路由的限制下,以更自由的方式去渲染我们的微应用。
- 嵌套渲染场景
-
多应用同时渲染:同一时刻可展示多个子应用,子应用更像是一个业务组件而不是应用。

v2-cc82a2a5a6fbe5c141af9dd5b42622ee_1440w
